



http://www.bona100.com 2013年1月6日17:50 博纳观点
如今“大气”基本上成了甲方的代名词,相信设计师们都有(yǒu)这个感悟吧,在设计的过程中听到 “大气”两个字可(kě)能(néng)会有(yǒu)急火攻心。“您对设计稿有(yǒu)什么意见呢(ne)?” “能(néng)不能(néng)再大气一些!”“……”“那您觉得还有(yǒu)哪些地方不满意呢(ne)?”“没有(yǒu)不满意,就是希望再大气一些!”“……”“您看这设计稿,风格怎么样?”“挺好的,稍微大气一些就行了!”“……”这些对话是好多(duō)设计师的心声,也是同行们常常抱怨的话题。这种“言之无物(wù)”的要求让很(hěn)多(duō)设计师摸不清具體(tǐ)的需求和过稿的条件。设计师们已经无数次拜倒在这两个字的石榴裙下。但是,抱怨是不能(néng)解决问题的。那么我们该如何解决这个令人头疼的形容词呢(ne)? 简单分(fēn)析,从两种不同类型的需求说起。本文(wén)或许不能(néng)保证让你设计出一个大气的作品,但是至少可(kě)以帮助你在奔向“大气”目标的途中少走些弯路。

第一种:商(shāng)務(wù)性质中的“大气”

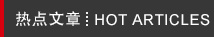
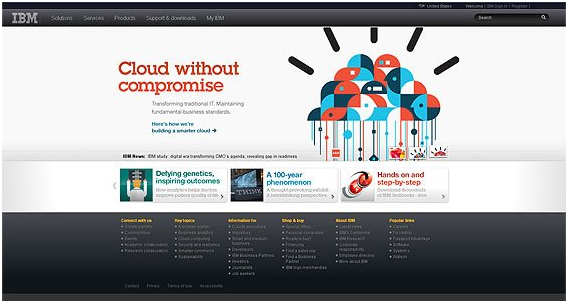
让页面变得简约,简单大方的风格一目了然,容易受到用(yòng)户的喜欢,而且让客户有(yǒu)安全感。就IBM这个网页来说,页面给人专业和安全的第一感觉。右侧用(yòng)简单的集合图形构成的焦点图,左侧几行醒目的标语用(yòng)了简单的渐变。还有(yǒu)苹果的官网也是典型的简约大气的网站。

商(shāng)務(wù)性质的页面表现“大气”的感觉一般有(yǒu)几个原则:
留白。大量留白让页面有(yǒu)足够的空间感,内容密密麻麻,太过丰满的页面会让人产生厌恶。
颜色不要太多(duō)。过多(duō)的颜色控制不好会显得很(hěn)乱,在制作前定一个主色系和一个辅色系。上面列举的这几个页面使用(yòng)的色彩都很(hěn)少,一个主色,一个辅助色,一个点缀色。
商(shāng)務(wù)页面主要是凸显信息和内容,而且给访问用(yòng)户有(yǒu)一定的安全感和信任感。所以建议不要用(yòng)比较花(huā)哨的元素和另类的设计风格。
第二种:活动性质中的“大气”

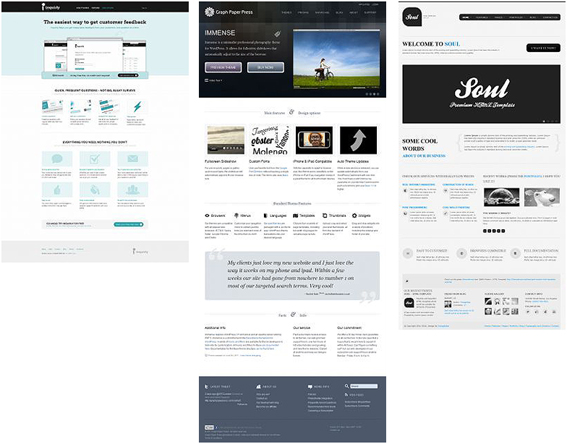
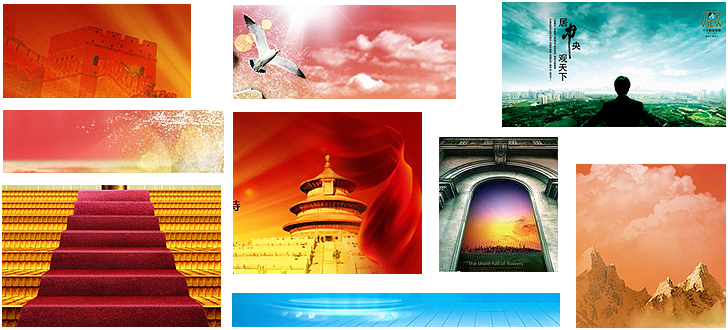
下面这类的页面,要实现“大气”有(yǒu)一定的难度,当然不能(néng)用(yòng)上面的方法。一个开业庆典的页面,如果用(yòng)白色或黑色的底加上简单的图形和文(wén)字就烘托不出很(hěn)好的氛围。这种类型的设计要的就是烘托氛围。在选取素材的时候,可(kě)以首先考虑,山(shān)河湖(hú)海,全景图,或者有(yǒu)代表性的建筑或者标识;再者可(kě)以挑选带有(yǒu)积极向上性质的元素,如“鸽子,绸带,马路,教堂,屋顶、太阳、贵族元素”等
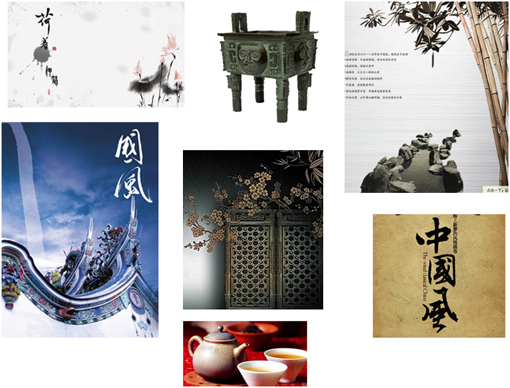
第三种 中國(guó)风的“大气”

中國(guó)风是近年来比较流行的一种风格,利用(yòng)传统的中國(guó)元素加上现在的设计风格而形成。标志(zhì)性的元素:水墨风格、书写體(tǐ)、古代物(wù)品(瓷器,鼎之类)
以上只是我对“大气”的简单理(lǐ)解,好的设计要注意细节,简约中也要谨慎处理(lǐ)细节,既要大气也要精致。细节是成败的关键。比如小(xiǎo)的阴影,光泽,质感,边缘線(xiàn)等等。掌控了全局才能(néng)把握好风格。与客户进行良好的沟通,表达自己的设计思想。
在修改设计稿的时候,注意对方所想要的“大气”可(kě)能(néng)只是某个元素问题,但他(tā)也确定不了是哪个部分(fēn)有(yǒu)问题,所以会用(yòng)含糊的概念去告诉你。但作為(wèi)设计师本人也要仔细思考,先尝试关键部分(fēn)的内容修改,比如尝试换新(xīn)的字體(tǐ),去掉多(duō)余元素等等。
总之,只要不断探索和學(xué)习,所有(yǒu)的需求都是浮云,让“大气”的含糊见鬼去吧。